Cara Memasang Gambar Slider Otomatis di Blogger
Cara Memasang Featured Post Content Easy Slider (Image) Otomatis di Blogger.
GAMBAR Slider dan sejenisnya --Carousel, Animasi (Gambar Bergerak)-- tidak dianjurkan dipasang di website atau blog. "Slider's suck!" kata sebagian desainer web.
Pasalnya, slider bukan hanya memberatkan loading blog, tapi juga membuat pengunjung tidak nyaman, karena slider menyilaukan mata atau membuat pusing pengunjung.
Studi NN Group bahkan menyebutkan hanya 1% pengunjung yang nge-klik slider atau posting plus gambar bergerak di halaman depan website/blog.
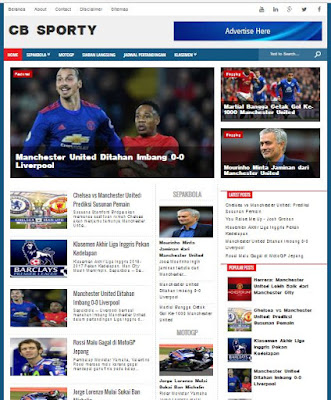
Namun demikian, tetap saja ada (banyak) blogger yang ingin memasang slider ini di blognya dengan alasan "keindahan". Demonya seperti ilustrasi gambar di posting ini.
Berikut ini contoh pemasangan kode untuk membuat gambar slider otomatis di blogger. Saran CB sih, jika Anda memasangnya, matikan autoplay-nya agar slidernya tidak mengganggu atau menyilaukan mata pengunjung blog Anda.
Cara Memasang Gambar Slider Otomatis di Blogger
KODE HTMLPasang di bawah kode <div id='main-wrapper'>
<div id="slider">
<script style="text/javascript">
var numposts_gal = 10;
var numchars_gal = 150;
var random_posts = false;
</script>
<script src="/feeds/posts/default/-/Featured?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=999999"></script>
</div>
Catatan:
Kode di atas menampilkan posting dengan label Featured di Slider. Pastikan postingan yang akan ditampilkan ditambah label Featured. Jika ingin menampilkan posting terbaru, ubah kodenya menjadi: /feeds/posts/default?
KODE CSS:
Pasang di atas kode ]]></b:skin>
#slide-container {Catatan:
width:410px;
height:320px;
position:relative;
}
#slider {
width:410px;
height:320px;
left:1px;
overflow-x:hidden;
overflow-y:hidden;
position:relative;
}
.slide-desc {
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCgqq8gMKkeR9yCsSQoekzdFRv_MOvIi8rk1mWXhdgIf6wArEIiZthZ2oaihed_MvOWPOi9ucUARAH7dh_Y5kMTSrVK2M-77JplQiVC6wUuRk7oyutqa9LTVsVUjQ30qsR9H3yMovusLk/s30/bgtransparent.png) repeat scroll 0 0;
color:#FFFFFF;
padding:10px;
position:absolute;
text-align:left;
bottom:0;
width:100%;
z-index:99999;
}
.slide-desc h2{
display:block;
color:#ff6;
font-size:17px;
}
.crosscol .widget-content {position:relative;}
#slider ul, #slider li {
margin:0;
padding:0;
list-style:none;
}
#slider li {
width:410px;
height:320px;
overflow:hidden;
}
#prevBtn, #nextBtn {
display:block;
width:30px;
height:77px;
position:absolute;
left:1px;
text-indent:-9999px;
top:71px;
z-index:1000;
}
#nextBtn {
left:461px !important;
}
#prevBtn, #nextBtn {
display:block;
left:406px;
position:absolute;
top:370px;
width:30px;
height:77px;
z-index:1000;
}
#prevBtn a, #nextBtn a {
display:block;
position:relative;
width:30px;
height:77px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8uimItid4hH826ba_FEyiAV31jEemOAUN-q7ntGm8A7R5uTIDmmiLeRq0bjLmdWPsvcrBOWldTiFCJPO4XvjtmwMsiXYhqNRY0VXYSNmKJtfayzSHt_UNo9-hYIk4HXDNyLrpJkmTtAs/s77/flecha-prev.png) no-repeat 0 0;
}
#nextBtn a {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8teP7jclDiKQ5pyNkWdqHTQ36WYBaXcxhht-4lwNurYTIZoxyLQrtoLwd-vHiNoUH7e5VlXOmk4o5X67xN3msPOlvYCqxOpfBPWh1z2GwT9gFltcU-ZbXi4YtstJh71Bicx40iQmEB3g/s77/flecha-next.png) no-repeat 0 0;left: 336px;
}
ol#controls{
margin:8px 25px;
padding:0;
height:28px;
}
ol#controls li{
margin:0 4px 0 0;
padding:0;
float:left;
list-style:none;
height:28px;
line-height:28px;
}
ol#controls li a{
float:left;
height:28px;
line-height:28px;
border:1px solid #000;
background:#0B243B;
color:#fff;
padding:0 10px;
text-decoration:none;
}
ol#controls li.current a{
background:#5DC9E1;
color:#fff;
}
ol#controls li a:focus, #prevBtn a:focus, #nextBtn a:focus{outline:none;}
Kode width:410px; dan height:320px; adalah ukuran gambar. Sesuaikan dengan lebar template Anda.
KODE JAVASCRIPT
Pasang di atas kode </head> atau </body>
<script type='text/javascript'>
//<![CDATA[
(function($){$.fn.easySlider=function(options){var defaults={prevId:'prevBtn',prevText:'Previous',nextId:'nextBtn',nextText:'Next',controlsShow:true,controlsBefore:'',controlsAfter:'',controlsFade:true,firstId:'firstBtn',firstText:'First',firstShow:false,lastId:'lastBtn',lastText:'Last',lastShow:false,vertical:false,speed:800,auto:false,pause:5000,continuous:false,numeric:false,numericId:'controls'};var options=$.extend(defaults,options);this.each(function(){var obj=$(this);var s=$("li",obj).length;var w=$("li",obj).width();var h=$("li",obj).height();var clickable=true;obj.width(w);obj.height(h);obj.css("overflow","hidden");var ts=s-1;var t=0;$("ul",obj).css('width',s*w);if(options.continuous){$("ul",obj).prepend($("ul li:last-child",obj).clone().css("margin-left","-"+w+"px"));$("ul",obj).append($("ul li:nth-child(2)",obj).clone());$("ul",obj).css('width',(s+1)*w)};if(!options.vertical)$("li",obj).css('float','left');if(options.controlsShow){var html=options.controlsBefore;if(options.numeric){html+='<ol id="'+options.numericId+'"></ol>'}else{if(options.firstShow)html+='<span id="'+options.firstId+'"><a href=\"javascript:void(0);\">'+options.firstText+'</a></span>';html+=' <span id="'+options.prevId+'"><a href=\"javascript:void(0);\">'+options.prevText+'</a></span>';html+=' <span id="'+options.nextId+'"><a href=\"javascript:void(0);\">'+options.nextText+'</a></span>';if(options.lastShow)html+=' <span id="'+options.lastId+'"><a href=\"javascript:void(0);\">'+options.lastText+'</a></span>'};html+=options.controlsAfter;$(obj).after(html)};if(options.numeric){for(var i=0;i<s;i++){$(document.createElement("li")).attr('id',options.numericId+(i+1)).html('<a rel='+i+' href=\"javascript:void(0);\">'+(i+1)+'</a>').appendTo($("#"+options.numericId)).click(function(){animate($("a",$(this)).attr('rel'),true)})}}else{$("a","#"+options.nextId).click(function(){animate("next",true)});$("a","#"+options.prevId).click(function(){animate("prev",true)});$("a","#"+options.firstId).click(function(){animate("first",true)});$("a","#"+options.lastId).click(function(){animate("last",true)})};function setCurrent(i){i=parseInt(i)+1;$("li","#"+options.numericId).removeClass("current");$("li#"+options.numericId+i).addClass("current")};function adjust(){if(t>ts)t=0;if(t<0)t=ts;if(!options.vertical){$("ul",obj).css("margin-left",(t*w*-1))}else{$("ul",obj).css("margin-left",(t*h*-1))}clickable=true;if(options.numeric)setCurrent(t)};function animate(dir,clicked){if(clickable){clickable=false;var ot=t;switch(dir){case"next":t=(ot>=ts)?(options.continuous?t+1:ts):t+1;break;case"prev":t=(t<=0)?(options.continuous?t-1:0):t-1;break;case"first":t=0;break;case"last":t=ts;break;default:t=dir;break};var diff=Math.abs(ot-t);var speed=diff*options.speed;if(!options.vertical){p=(t*w*-1);$("ul",obj).animate({marginLeft:p},{queue:false,duration:speed,complete:adjust})}else{p=(t*h*-1);$("ul",obj).animate({marginTop:p},{queue:false,duration:speed,complete:adjust})};if(!options.continuous&&options.controlsFade){if(t==ts){$("a","#"+options.nextId).hide();$("a","#"+options.lastId).hide()}else{$("a","#"+options.nextId).show();$("a","#"+options.lastId).show()};if(t==0){$("a","#"+options.prevId).hide();$("a","#"+options.firstId).hide()}else{$("a","#"+options.prevId).show();$("a","#"+options.firstId).show()}};if(clicked)clearTimeout(timeout);if(options.auto&&dir=="next"&&!clicked){;timeout=setTimeout(function(){animate("next",false)},diff*options.speed+options.pause)}}};var timeout;if(options.auto){;timeout=setTimeout(function(){animate("next",false)},options.pause)};if(options.numeric)setCurrent(0);if(!options.continuous&&options.controlsFade){$("a","#"+options.prevId).hide();$("a","#"+options.firstId).hide()}})}})(jQuery);
$(document).ready(function(){
$("#slider").easySlider({
auto: false,
continuous: false,
numeric: false
});
});
//]]>
</script>
Labels: Desain Blog